OVERVIEW
In The Now is a digital publication for local and national news, commentary, and discussion. In The Now presents headline news to its readers in a convenient and attractive format giving them control over how they want to comment and discuss issues that matter most to them. In The Now provides short content as well as in-depth reporting from reliable and reputable sources.
Timeline: 50 Hours over 4 weeks
Role: Lead UX/UI Designer
Tools: Figma, Miro, InDesign, Illustrator, Photoshop
Deliverables: Responsive news website with 3 breakpoints including homepage, commentary section, category page, and sample articleS.
DISCOVER
Research Survey
I conducted a survey of 150 people from my personal contacts to get quantitative data on how readers consume news and what news they prefer. I then summarized my findings into key takeaways.
Takeaways
National news is a priority with local a close second
Headline news is a priority
Most readers like stories that support headline news
Stories by experts are appreciated with moderation
News from credible sources (professional journalists) are important
Most readers trusts professional journalists over user generated commentary
Social commentary is generally accepted and appreciated with moderation
Social commentary on its own is not appreciated
1:1 Interviews
I crafted an interview guide to ask participants about how they they obtain their news. I questioned 5 potential users from the target demographic of 32-52 to observe their needs, wants and pain points.
Problem Statement
Based on my research, I started to define the project scope by identifying the problem statement. The problem statement isn’t about the solution. It’s defining the pain points the customer has. This step let’s me understand the root problem I'm trying to solve.
Longterm goals
I brainstormed long terms goals to validate my problem statement. I then proposed a high-level solution statement to begin my design process.
DEFINE
Empathy Map
I transcribed the interviews and constructed an empathy map to organize observations by: Kind, POV, Description, People. The purpose is to synthesize my findings from the 1:1 interviews.
From the empathy map, I organized observations into shared patterns and behaviors to identify developed insights and needs.
Insights
Readers scan news headlines and return for more in-depth understanding.
Readers don't often trust news sources due to their lack of credibility
Readers like to understand other readers opinions, but do not appreciate rants
Readers appreciate authenticity of content
Needs
Readers need an easy way to scan headlines.
Readers want expert reporting.
Readers want a way to control their commentary threads
Readers need a way to determine the point of view of reporting (experts, journalists, conservative to liberal)
How Might We Questions
These are optimistic questions. They help me to switch my perspective to solutions by looking at problems as opportunities.
Customer Map + HMW Questions
The map is broken up into phases: Customer, Discover, Learn, Actions, and Goal. It begins the process of defining the goals the customers are trying to achieve. I then place my HMW questions onto the timeline, adding more steps as needed. This helps me to understand the main pieces of the happy path that will inform my wireframes.
Competitive Analysis
I conducted a competitive analysis of similar news sites to identify strengths and weaknesses of features that customers value. I can then understand the opportunities in the market for our product.
Personas
Meet Maria, my persona for In The Now. She is derived from interview observations and empathy map insights. Personas humanize the design process. Moving forward, I based my design decisions on Maria's profile.
CREATE
Sitemap
I detailed the most promising solutions and organized them into key screens for Maria. This step helps find a home for proposed solutions and builds information architecture.
Task Flows
With solutions in place, I documented how Maria would complete three tasks using the new website. The task flow helps me understand how the user interacts with the system to achieve a goal.
User Flows
This represents the main, ideal flow for the website using 3 scenarios. All major features and pages needed are documented which creates a clear presentation that helps me build my wireframes.
Sketches
I sketched low-fidelity wireframes to organize visual hierarchy and experiment with layouts for desktop and mobile. Sketching allows me to quickly tap into new ideas.
Wireframes
Refining my sketches, I created 3 high-level grid options for the site. I started with the desktop version since the larger dimensions offered more options.
Branding
To craft In The Now's brand identity, I selected key characteristics.
Bold • Clean • Modern • Classic
Based on preliminary user testing, I paired the most popular grid option with my key characteristics. I then created a logo, UI elements and selected typography and brand colors.
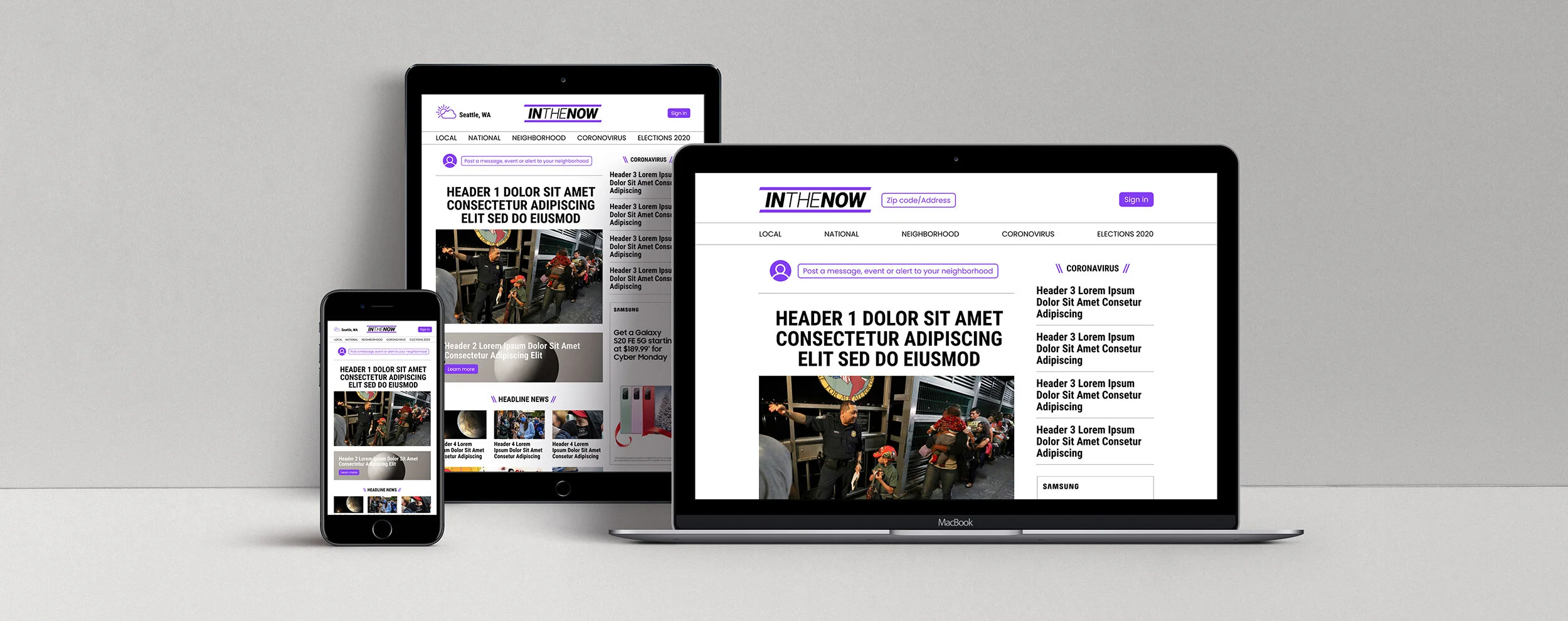
High Fidelity Screens
I applied the branding elements to the most popular grid option based on my user testing for mobile, tablet and desktop.
TEST
High Fidelity Screens
Testing validated that a balance of pictures and content conveyed stories better than words alone.
Final Prototype
I uploaded the high-fidelity screens to Figma. Interact with the Figma prototype for desktop here (best viewed on desktop).
Test the prototype by:
Browsing the headlines
Select the main article to read
Engage in commentary and discussion
REFLECTION
Building on success. There are quite a few digital publication sites in the market, so I looked at this project as a way to build on what was already working. Researching existing sites and comparing them to my user group's needs allowed me to see where features could be updated and improved to create a better experience.
Next Steps
I was pleased with the positive response I received for the layout and functionality of this site, but I realized that content was beyond this project's scope. I believe by giving readers better control over how they are presented with news will create lasting engagement and generate content that is more relevant.